30 Days Frontend Bootcamp
A fast-paced, hands-on bootcamp designed to take you from beginner to building dynamic web applications in just one month. Covering the essentials of HTML, CSS, JavaScript, and React, this course culminates in a real-world project that solidifies your front-end development skills.

Get 30% OFF on this course
Special Discount ends tonight.
00:
Days
00:
Hours
00:
Mins
00
Secs
What you'll learn






Projects

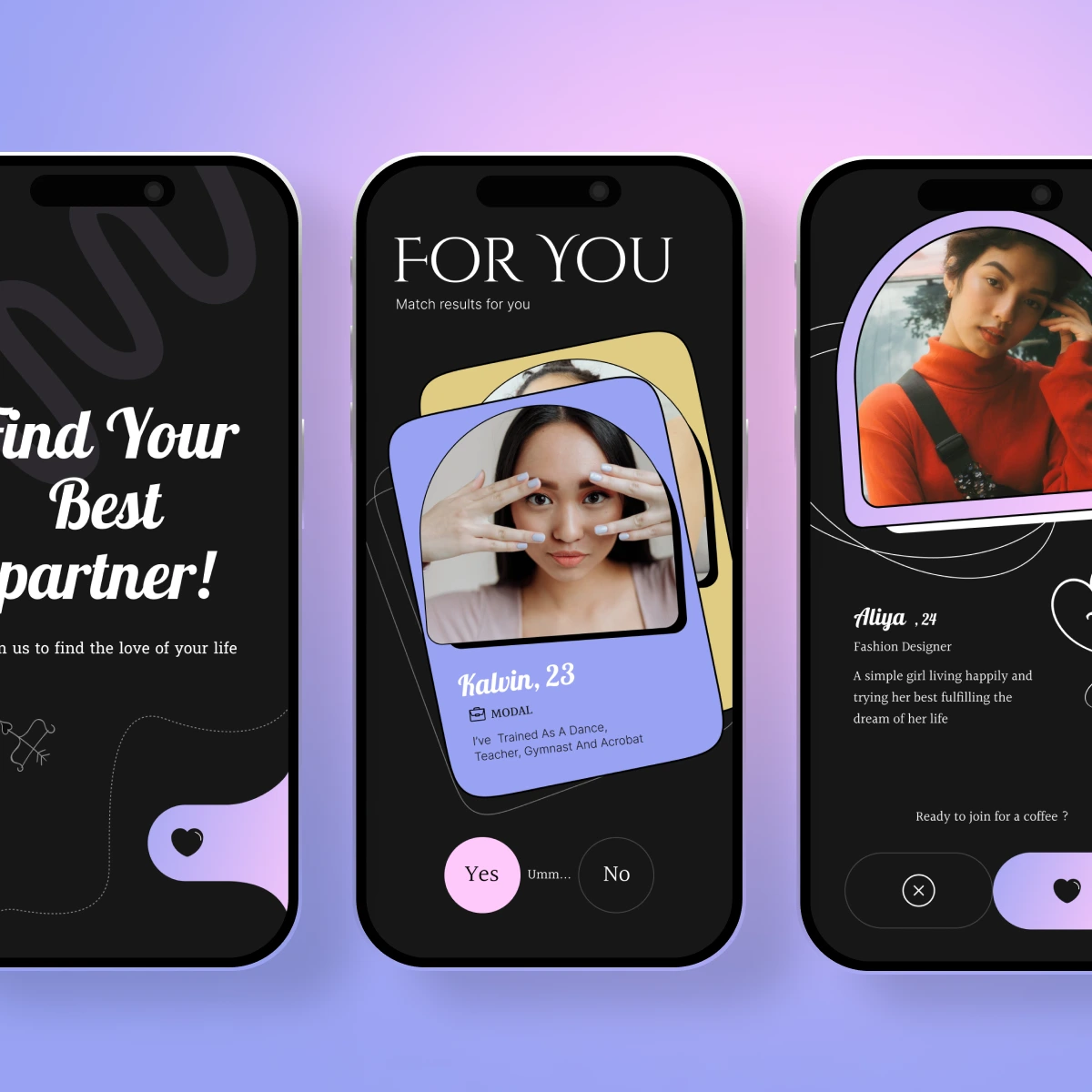
Final Project: Dating App (YouNMe)
Build a sleek dating app with profiles, chats, and more—your complete front-end skillset in action.

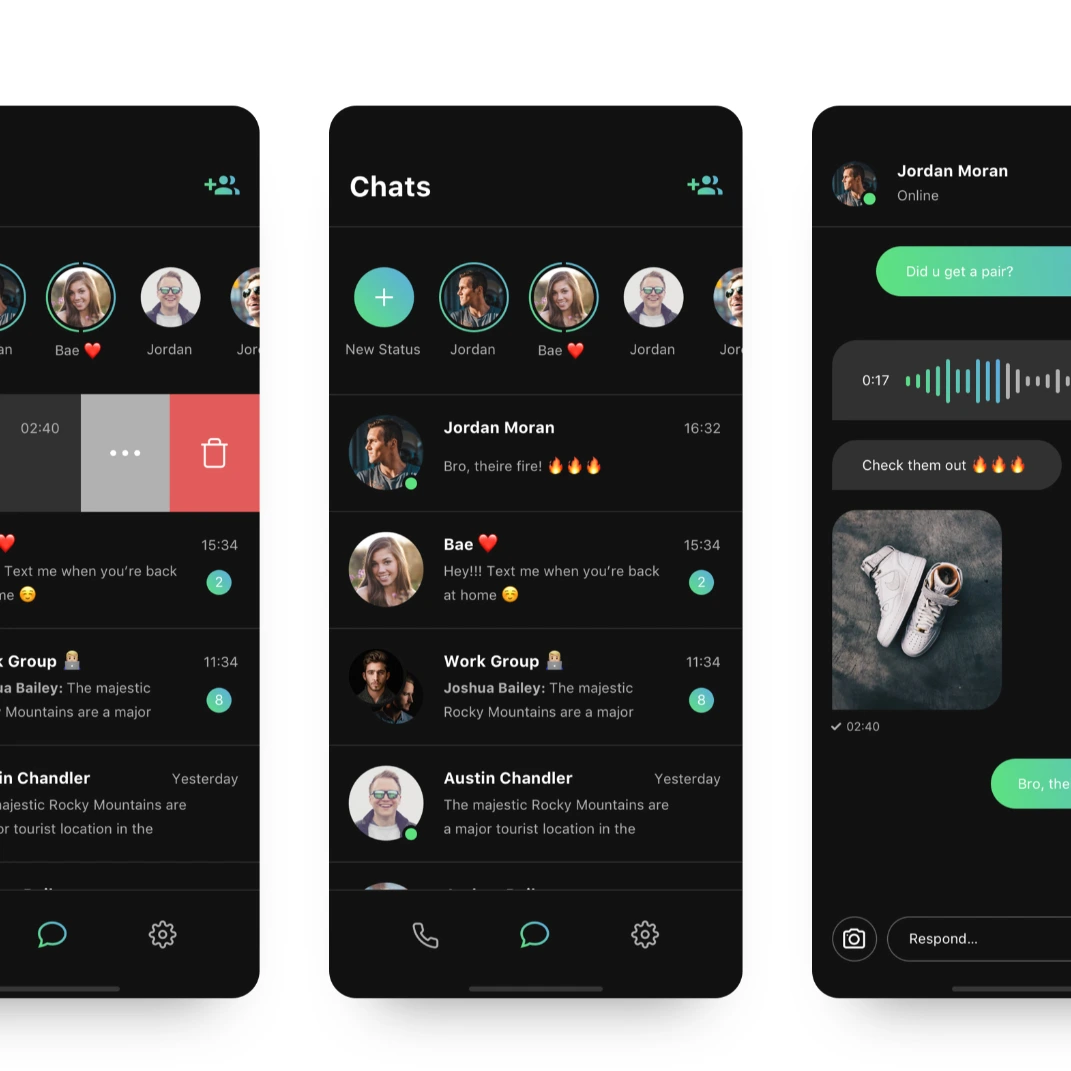
HTML & CSS Project: WhatsApp Chat Page
Design a pixel-perfect WhatsApp chat page, mastering the essentials of HTML and CSS.
Sample lectures for your reference
Course Content


Basics

Introduction to Browsers

Components of the Front-end

Editors

HTML - Intro

Basic Tags and Elements

Attributes

Block vs Inline

Lists

Page layouts

Container tags

Forms

Project


Refresher

Intro

Fundamentals

Using Chrome dev tools to see CSS and changing CSS on the browser

Colors

CSS Selectors

Units in CSS

Basics of Layouting in CSS

Box model

Typography in CSS ( Important )

Links and styling links

Lists & Displays

Positions

Images

Layout - Flex , Grid and spacing

Gradients

Project


Setting up the environment

Git

Seeing Javascript code in the browser and understanding console

Resources

Javascript environments

What's Javascript and what's a browser?

Language fundamentals

“Hello world”

Javascript versions - Mainly ES5 vs ES6

Semicolons or not?

Comments

Variables and constants

Data Types

Basics of Functions - Functions 1

Control flow - Intro

Making decisions - if …else & Switch…case

Loops

Functions

Data structures- all

Iterables

Objects

OOP

Async Javascript - Promises and much more

Javascript and the DOM

Brings pages to life

Additional info


Intro to react

SPA

JSX

TSX

Component architecture

Virtual DOM

States

Props

Presentational vs container components

Lifecycle

HOC

Hooks

CSS in react

Final project
Why should you join?

Why should you join?
This bootcamp is a perfect opportunity to elevate your web development skills with expert guidance from Shrikanth, a seasoned professional in frontend development with an experience of working at Microsoft.
The 30-day curriculum is well-structured and covers essential frontend technologies, including HTML, CSS, JavaScript, and popular frameworks. Each session builds on the previous one for comprehensive understanding.
Absolutely! You’ll be part of a vibrant community of fellow learners where you can collaborate, share ideas, and receive feedback to enhance your skills.
Also, Get a Signed Certificate on successful Completion of the Course.
Also, Get a Signed Certificate on successful Completion of the Course.

Frequently Asked Questions
The bootcamp will be led by Shrikanth, an experienced frontend developer from Microsoft with a passion for teaching.
You’ll cover essential frontend technologies, including HTML, CSS, JavaScript, and popular frameworks. The curriculum is designed to provide both theoretical knowledge and practical skills.
Yes! The bootcamp includes hands-on projects that enable you to apply what you learn and enhance your portfolio with real-world examples.
Absolutely! While some basic understanding of programming concepts is helpful, the course is designed to accommodate learners at all skill levels.
While some basic understanding of programming concepts is helpful, beginners are welcome! The bootcamp is designed to cater to all skill levels.
No, that’s not necessary. On the checkout page, you’ll see EMI options available for many of the cards.
After your purchase, you can access the course dashboard by logging in to your classroom.
No, you’re not being scammed. Please reach out to us at support@learnyard.com. Our payments team will assist you and provide access as soon as they verify your case.